【打工助手-数据录入辅助工具】使用手册
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
目录 1.简介 2.特点 3. 下载与安装 3.1下载地址 3.2安装方式 4. 快速入门 4.1首次使用 4.2基本功能介绍 5. 功能详解 5.1添加数据 5.2编排脚本 6. 流程编排方法 7. 体验方式 ========================== 1.简介 【打工助手-数据录入辅助工具】,是一款高效的数据自动化录入辅助工具,作为浏览器插件,可以通过编写流程脚本,快速将Excel数据自动录入到网页的表单里。 效果如下:  2.特点 无需联网:无需接入互联网,在内网也可以使用 隐私安全:不会窃取或对外传输任何数据 3. 下载与安装 3.1下载地址 (1)本文关联的文件,点击后可以直接下载 (2)百度网盘 链接: https://pan.baidu.com/s/1VVwsPvP22uv-mgQCnNCerw?pwd=g256 提取码: g256 3.2安装方式 需详细安装方式,可以自行搜索“如何本地安装浏览器插件”。以下是简化后的安装描述。 (1)解压下载的压缩文件 (2)依次点击浏览器右上角的三个点按钮
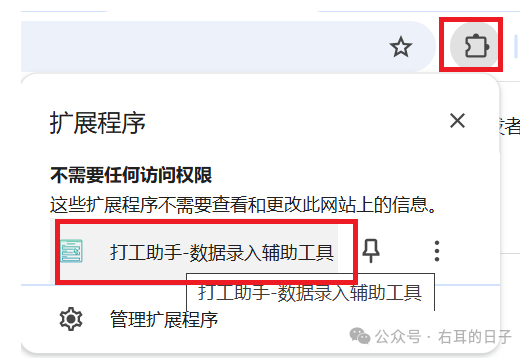
(3)进入浏览器扩展程序管理页面后,打开右上角的“开发者模式”开关 
(4)打开后,页面左边,选择“加载已解压的扩展程序”,找到刚刚解压好的浏览器插件目录,并点击确定。 
(5)完成后,可以在当前管理页面查看到加载好的浏览器插件。 
4. 快速入门 4.1首次使用 (1)点击插件图标,打开插件配置页面。  (2)设置需要加载插件的网页:在文本框输入需要加载插件的网站列表,一行为一个网站,使用通配符进行填写。保存后,插件会自动加载到对应匹配的网址页面,会出现的网页的右下角。 (3)激活插件:可以根据页面提示,输入激活码,进行激活。
4.2基本功能介绍
数据准备区域: (1)【添加数据】按钮:点击后会跳转至“数据添加页面”。可在该页面添加要执行、填充到网站上的数据Excel。 (2)【编排流程】按钮:点击后会跳转至“流程编排页面”。可在该页面添加要执行的流程脚本Excel。 (3)【加载】按钮:点击后会重新加载数据和流程脚本。 (4)【隐藏/显示插件】按钮:为了避免插件影响其他正常工作,可以隐藏或显示插件。 执行区域: (1)【数据集】下拉选框:在完成【添加数据】操作后,可以选择需要执行的Excel数据表的sheet页。 (2)【数据行】输入框:数字,即要填充到网页里的数据行序号。 (3)【流程脚本】下拉选框:在完成【编排流程】操作后,可以选择需要执行的Excel流程脚本里的sheet页。 (4)【开始执行】按钮:点击后,会根据选择的“数据集”、“要执行的数据行号”、“要执行的流程”,在网页上自动操作。 日志区域: (1)进度条:显示执行的进度。 (2)日志打印区:显示执行结果。 5. 功能详解 5.1添加数据 可以将需要操作的数据,添加到插件中。
操作步骤 (1)添加数据: 方法一:将Excel数据文档,直接拖动到页面上方虚线部分区域,页面会自动完成加载Excel文档。 方法二:点击页面上方虚线部分区域的【选择文档】按钮,在弹窗中选择要加载的Excel文档。 方法三:Crtl+C直接复制Excel文档中的数据,Ctrl+V直接粘贴到文档数据区域。 (2)数据确认完毕后,点击【完成数据添加,加载至自动化脚本】按钮,则数据会加载至插件。 5.2编排脚本 可以将执行脚本Excel文件。  操作步骤 (1)添加脚本: 与添加数据方法一致,可以拖动、选择或复制Excel数据到流程区。 (2)下载模板:可以下载模板,按照模板,编写自己的页面操作脚本。 注意事项 一行数据即为一次操作,请保持第一行为英文标识,按照下列规则编写操作流程: A列:orderNo,序号 B列:desc,描述 C列:selector,页面元素的选择器 D列:action,操作方式,input填充、click点击、mousedown鼠标下压等 E列:value,需要填充的或点击的值,结合【数据加载】使用,如果需要填充或点击【数据加载】中的某一列,则填写列编号 F列:delayTm,操作延迟执行时间,默认为0,若有些操作需要等待页面加载完成后执行,则可以填预估的时间,如2,则延迟2秒执行 G列:loopFlag,循环标志位,两行之间标志位相同,则中间的操作会循环执行 H列:loopCount,循环次数,表示标志位中间的操作需要循环的次数 I列:condition,执行条件,表示该条流程执行的条件,默认正常执行 6. 流程编排方法 6.1填写selector字段 方法一:简单填写法。复制浏览器的selector,在粘贴到Excel文档的selector字段里去 注意事项: 该方法适合元素相对固定的页面。动态加载的可能会有影响。
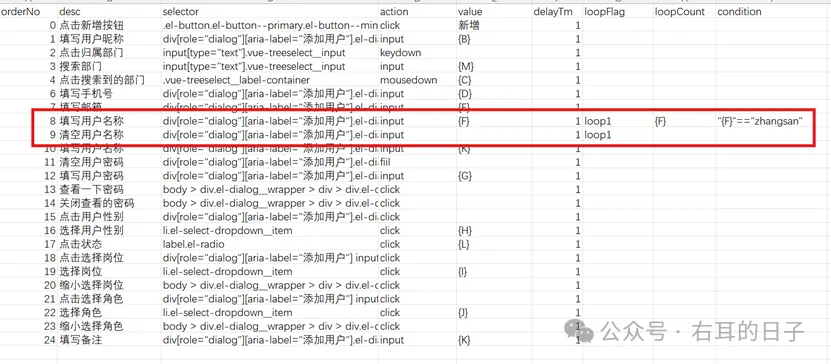
方法二:css选择器。可以使用css选择器进行selector字段填写。 6.2填写action字段 可以填写以下处理方法:input、click、focus、compositionstart、compositionend、change等等。即常用的js元素event事件。 如果在同一个元素上需要连续操作,可以使用“|”分割。如click|input|click,表示在该selector元素上,点击后执行输入、再执行点击。 6.3填写value字段 如果需要取Excel数据集里的数据,则填写”{列号}”,如{BO},表示操作执行时会去取数据集里BO列的值。 如果是固定值,则直接填写固定值。也可用于在selector元素查找时定位元素,如selector填写.button时,会查找到多个button元素,若value字段是“确定”,则selector会返回按钮名称是“确定”的selector。 6.4填写loopFlag、loopCount字段 loopFlag循环标识位,如果希望多个操作循环执行,则可以设置同样的标识位,如下图,第8行和第9行都有loop1,表示第8行到第9行的操作,会重复执行。如果希望当行重复执行,则直接填写固定值“loop”。 loopCount执行的次数为{F}次,表示取数据Excel里第F列的值,按“|”分割后,数组的length长度。 
6.5填写condition字段 表示当前行的操作执行条件,如"{F}"=="zhangsan",表示当数据Excel里面的F列的值等于zhangsan时,该行操作才会执行。默认都为空,默认都执行。 7. 体验方式 下载的压缩包里,有一个文件/testData,可以按照里面的数据和流程,加载后在若依那个公网的体验平台进行插件的操作体验。 阅读原文:原文链接 该文章在 2025/4/23 10:35:59 编辑过 |
关键字查询
相关文章
正在查询... |