WinForm 到 WPF 转型,响应式布局的核心技巧与实现
|
admin 2025年4月15日 23:11
本文热度 1602
2025年4月15日 23:11
本文热度 1602
|
前言
随着用户对应用界面灵活性和美观性的需求日益增长,传统的WinForm框架在现代UI设计中的局限性逐渐显现。WPF 凭借其强大的布局系统和响应式设计能力,成为新一代桌面应用开发的理想选择。
本文帮助大家从WinForm顺利过渡到WPF,重点介绍如何利用WPF实现响应式布局,使应用能够自适应不同屏幕尺寸和设备类型,提供更佳的用户体验。
Grid布局 - 使用星号和Auto实现响应式
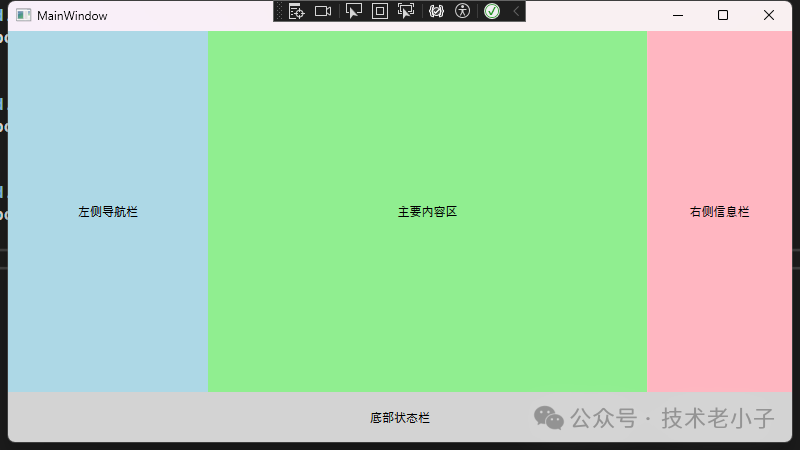
Grid是WPF中最灵活的布局容器之一,通过设置列宽和行高的比例,可以轻松实现响应式布局。
<Window x:Class="AppResponsive.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AppResponsive"
mc:Ignorable="d"
Title="Window1" Height="450" Width="800">
<DockPanel LastChildFill="True">
<!-- 顶部工具栏 -->
<StackPanel DockPanel.Dock="Top" Background="LightBlue" Height="50">
<TextBlock Text="顶部工具栏" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
<!-- 左侧导航 -->
<StackPanel DockPanel.Dock="Left" Background="LightGreen" Width="150">
<TextBlock Text="左侧导航" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
<!-- 右侧面板 -->
<StackPanel DockPanel.Dock="Right" Background="LightPink" Width="200">
<TextBlock Text="右侧面板" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
<!-- 底部状态栏 -->
<StackPanel DockPanel.Dock="Bottom" Background="LightGray" Height="30">
<TextBlock Text="底部状态栏" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
<!-- 主内容区域(自动填充剩余空间) -->
<Grid Background="White">
<TextBlock Text="主内容区域" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</DockPanel>
</Window>

DockPanel - 停靠式响应布局
DockPanel允许子元素停靠在容器的不同边缘,最后一个元素会自动填充剩余空间。
<Window x:Class="AppResponsive.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:AppResponsive"
mc:Ignorable="d"
Title="Window2" Height="450" Width="800">
<DockPanel LastChildFill="True">
<!-- 顶部工具栏 -->
<StackPanel DockPanel.Dock="Top" Background="LightBlue" Height="50">
<TextBlock Text="顶部工具栏" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
<!-- 左侧导航 -->
<StackPanel DockPanel.Dock="Left" Background="LightGreen" Width="150">
<TextBlock Text="左侧导航" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
<!-- 右侧面板 -->
<StackPanel DockPanel.Dock="Right" Background="LightPink" Width="200">
<TextBlock Text="右侧面板" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
<!-- 底部状态栏 -->
<StackPanel DockPanel.Dock="Bottom" Background="LightGray" Height="30">
<TextBlock Text="底部状态栏" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</StackPanel>
<!-- 主内容区域(自动填充剩余空间) -->
<Grid Background="White">
<TextBlock Text="主内容区域" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</DockPanel>
</Window>
ViewBox - 内容缩放响应
ViewBox可以根据可用空间自动缩放其内容。
<Window x:Class="ResponsiveDemo.ViewBoxWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ViewBox示例" Height="450" Width="800">
<Viewbox Stretch="Uniform">
<!-- 内容会随窗口大小自动缩放 -->
<Grid Width="400" Height="300">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Margin="10" Content="按钮1"/>
<Button Grid.Row="0" Grid.Column="1" Margin="10" Content="按钮2"/>
<Button Grid.Row="1" Grid.Column="0" Margin="10" Content="按钮3"/>
<Button Grid.Row="1" Grid.Column="1" Margin="10" Content="按钮4"/>
</Grid>
</Viewbox>
</Window>

使用SharedSizeGroup实现列同步响应
SharedSizeGroup允许不同Grid之间的列保持相同宽度。

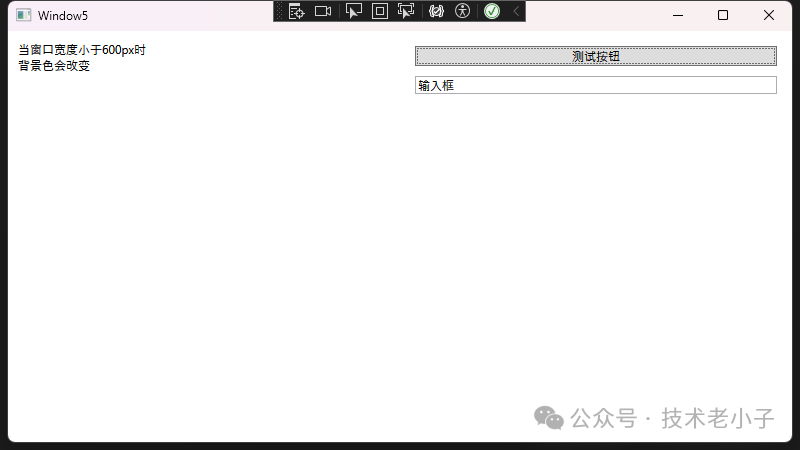
使用触发器实现响应式设计
可以通过触发器根据窗口大小动态调整布局。

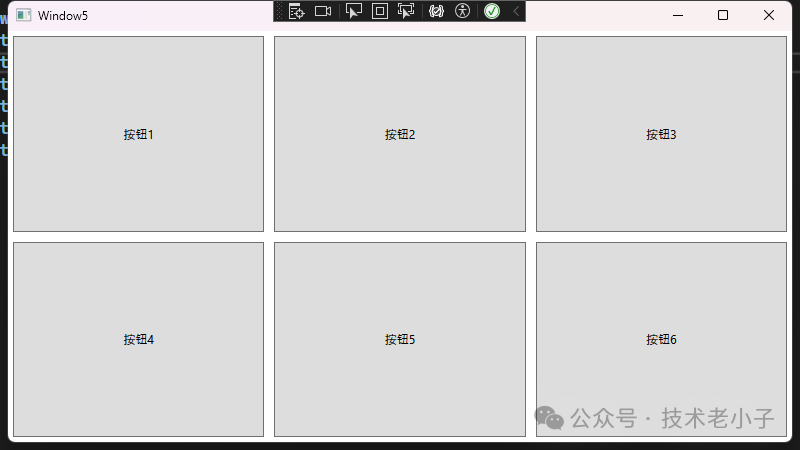
UniformGrid - 均匀网格响应式布局
UniformGrid会自动将空间均匀分配给所有子元素。

布局建议
1、合理使用Grid系统
使用Grid的星号尺寸可以实现最灵活的响应式布局
避免硬编码尺寸,优先使用Auto和星号
2、嵌套布局注意事项
避免过度嵌套,会影响性能
合理使用Grid.IsSharedSizeScope实现对齐
3、响应式设计原则
使用相对单位而不是固定像素
考虑不同分辨率下的显示效果
适当使用最小/最大尺寸约束
4、性能优化
合理使用UpdateSourceTrigger
避免过多的绑定表达式
适当使用虚拟化面板(VirtualizingStackPanel)
总结
通过本文的学习,我们了解了如何利用WPF的强大布局功能实现响应式设计。
不管是Grid、StackPanel还是其他布局容器,掌握这些工具将帮助你创建出灵活且美观的应用界面。
转向WPF不仅是技术上的升级,更是提升用户体验的重要一步。希望本文能为你开启现代化UI开发提供有益的指导。
阅读原文:原文链接
该文章在 2025/4/16 14:38:24 编辑过