16 款基于jQuery的图片缩放效果插件推荐
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
jQuery很强大,你可以使用它来实现任何你想要实现的效果。今天为大家推荐一些图像缩放效果插件。
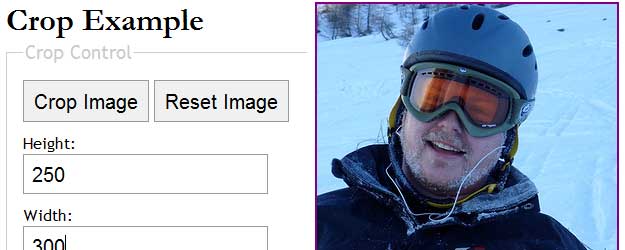
1. Zoomer Gallery 该插件可以将你的图片列表转换成漂亮的画廊,这个画廊带有像Flash一样缩放图片的效果。Zoomer Gallery 插件令你的界面看起来简单美观。它的大小为2KB,使用起来非常方便。  2. Jcrop 使用Jcrop可以轻松为Web应用程序添加截图功能,Jcrop结合了轻便的jQuery插件和强大的跨平台DHTML裁剪工具。  3. jQuery gzoom 插件 该插件是一个很好用的图像缩放插件,有很多缩放功能的实现方式:点击“+”“-”按钮、拖动滑块、滚动鼠标滚轮、鼠标悬停改变镜头、点击图片即在灯箱模式下显示,等等。  4. 悬停缩放 该插件可用于创建悬停缩放效果,将鼠标停在图片上时,图片缩放的同时会显示标签。这是一个非常时尚的效果,令缩略图更加精美。  5. 使用jQuery创建一个图像放大和裁剪效果 这个视频教程是关于怎样创建一个图片缩放效果的。在图中选择一个区域,则会自动按比例将选中部分放大显示。  6. AnythingZoomer jQuery 插件 这是一个很棒的插件,适用于小范围查看图片。当你的鼠标停在图片上方时,会弹出一个框呈现放大后的图像。  7. JQZoom 这是一个JavaScript图片放大镜,基于jQuery/JavaScript,这个简单的脚本可以让你放大任何想查看内容。  8. jQuery Cycle插件 该插件支持许多不同的切换效果,比如鼠标悬停暂停、自动停止、自动调整、开始和结束事件调用、点击触发等等,简单又神奇!  9. Crop、labelOver和pluck插件 通过Crop插件,可以让网站访问者进行自定义截图,另外两个插件labelOver和pluck也支持这项功能。  10. ImgAreaSelect 这个jQuery插件可以让你在图片上选择一个矩形区域。  11. PHP & jQuery 图像上传与裁剪插件 该插件允许用户上传和截取你网站上的图片。  12. PANVIEW 该插件能让用户查看大图的细节部分,还可用鼠标移动图片。  13. Image Zoom 2.0 该插件允许将链接指向图片,点击链接或图片时,图片会放大成为目标图片,点击该图片的任意地方或关闭按钮即可恢复图片。  14. jQuery拍照效果插件 该插件可以实现模拟拍照的效果。使用取景器选择需要拍照的图片区域并点击,即可在下方显示此“照片”。  15. jQuery iviewer 该插件可用于加载和查看容器中的图片,还可对图片进行缩放以及用鼠标拖动。  16. 平滑缩放插件 该插件创建的缩放效果就像Mac电脑中的效果一样平滑,也有些类似于Safari的网页缩放效果。  英文原文:http://smashinghub.com/16-best-image-zoom-effects-with-jquery-plugins.htm 该文章在 2012/3/12 14:18:02 编辑过 |
关键字查询
相关文章
正在查询... |