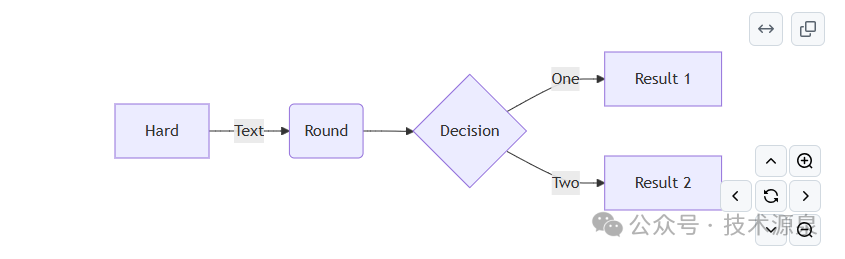
mermaind是一个以与markdown类似的方式从文本生成流程图或序列图等图表的JS库。Mermaid是一个基于JavaScript的绘图和图表工具,它使用Markdown风格的文本定义和渲染器来创建和修改复杂的图表。Mermaid的主要目的是帮助文档图表跟上发展。图表和文档花费了开发人员宝贵的时间,并且很快就会过时。但没有图表或文档会破坏生产力,损害组织学习。Mermaid通过使用户能够创建易于修改的图表来解决这个问题。它也可以成为生产脚本(和其他代码)的一部分。Mermaid允许非程序员通过Mermaid Live Editor轻松创建详细的图表。flowchart LR
A[Hard] -->|Text| B(Round)B --> C{Decision}C -->|One| D[Result 1]C -->|Two| E[Result 2]

sequenceDiagramAlice->>John: Hello John, how are you?loop HealthCheck John->>John: Fight against hypochondriaendNote right of John: Rational thoughts!John-->>Alice: Great!John->>Bob: How about you?Bob-->>John: Jolly good!

gantt section Section Completed :done, des1, 2014-01-06,2014-01-08 Active :active, des2, 2014-01-07, 3d Parallel 1 : des3, after des1, 1d Parallel 2 : des4, after des1, 1d Parallel 3 : des5, after des3, 1d Parallel 4 : des6, after des4, 1d

classDiagramClass01 <|-- AveryLongClass : Cool<<Interface>> Class01Class09 --> C2 : Where am I?Class09 --* C3Class09 --|> Class07Class07 : equals()Class07 : Object[] elementDataClass01 : size()Class01 : int chimpClass01 : int gorillaclass Class10 { <<service>> int id size()}

stateDiagram-v2[*] --> StillStill --> [*]Still --> MovingMoving --> StillMoving --> CrashCrash --> [*]

pie"Dogs" : 386"Cats" : 85.9"Rats" : 15

gantt title Git Issues - days since last update dateFormat X axisFormat %s
section Issue19062 71 : 0, 71 section Issue19401 36 : 0, 36 section Issue193 34 : 0, 34 section Issue7441 9 : 0, 9 section Issue1300 5 : 0, 5

journey title My working day section Go to work Make tea: 5: Me Go upstairs: 3: Me Do work: 1: Me, Cat section Go home Go downstairs: 5: Me Sit down: 3: Me

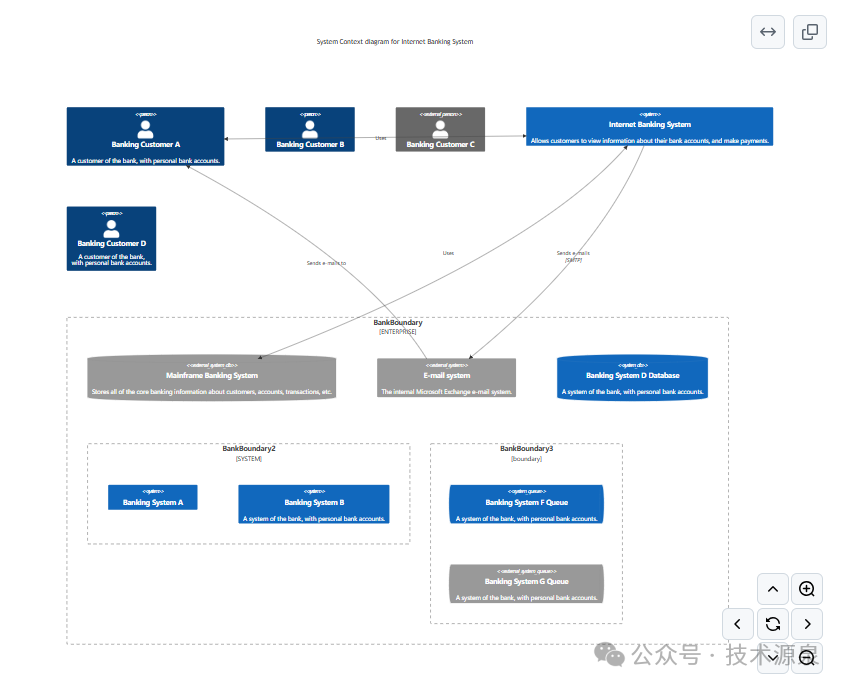
C4Contexttitle System Context diagram for Internet Banking System
Person(customerA, "Banking Customer A", "A customer of the bank, with personal bank accounts.")Person(customerB, "Banking Customer B")Person_Ext(customerC, "Banking Customer C")System(SystemAA, "Internet Banking System", "Allows customers to view information about their bank accounts, and make payments.")
Person(customerD, "Banking Customer D", "A customer of the bank, <br/> with personal bank accounts.")
Enterprise_Boundary(b1, "BankBoundary") {
SystemDb_Ext(SystemE, "Mainframe Banking System", "Stores all of the core banking information about customers, accounts, transactions, etc.")
System_Boundary(b2, "BankBoundary2") { System(SystemA, "Banking System A") System(SystemB, "Banking System B", "A system of the bank, with personal bank accounts.") }
System_Ext(SystemC, "E-mail system", "The internal Microsoft Exchange e-mail system.") SystemDb(SystemD, "Banking System D Database", "A system of the bank, with personal bank accounts.")
Boundary(b3, "BankBoundary3", "boundary") { SystemQueue(SystemF, "Banking System F Queue", "A system of the bank, with personal bank accounts.") SystemQueue_Ext(SystemG, "Banking System G Queue", "A system of the bank, with personal bank accounts.") }}
BiRel(customerA, SystemAA, "Uses")BiRel(SystemAA, SystemE, "Uses")Rel(SystemAA, SystemC, "Sends e-mails", "SMTP")Rel(SystemC, customerA, "Sends e-mails to")

推荐该项目,是因为mdbook的一个图表插件依赖于该库,下一节我们介绍在mdbook插入图表的一个插件。
该文章在 2024/11/6 10:25:09 编辑过