在Vue 3出现前,Vue 2一般使用Vue CLI创建。Vue CLI基于Webpack构建并配置项目,在项目启动时,Webpack需要从入口文件索引整个项目的文件,编译成一个或多个单独的.js文件。虽然Webpack对代码进行了拆分,但是仍可能一次生成所有路由下的编译后的文件,导致服务启动时间随着项目的复杂度增加而呈指数式的增长。而Vite改进了这一点,在项目启动时,Vite会对模块代码进行按需加载,启动速度更快。因此,当使用Vue3开发新项目时,推荐使用Vite进行创建。
什么是Vite
Vite(读音:/vit/)是一个轻量级、运行速度快的前端构建工具,它支持模块热替换(Hot Module Replacement,HMR),可以即时、准确地更新模块,当代码修改时无须重新加载页面或清除应用程序状态。Vite默认安装的插件比较少,随着开发过程中依赖的增多,需要额外进行配置。
Vite不需要以命令的方式安装和卸载,只要安装了npm或yarn,就可使用Vite的相关命令创建项目。Vite会作为项目的开发依赖保存在项目的node_modules目录中。
需要注意的是,Node.js必须为14.18及以上版本时才可以使用Vite,并且Vite中的部分模板可能需要更高的Node.js版本才能正常运行。另外,Node.js的14、16等更新版本不再支持Windows 7操作系统,推荐使用Windows 10等新版操作系统。
Vite创建Vue 3项目
Vite提供了两种创建项目的命令,手动创建项目的命令和通过模板自动创建项目的命令。
1.手动创建项目的命令
使用npm或yarn包管理工具都可以搭配Vite手动创建项目,具体命令如下。
-
-
-
-
上述命令展示了两种包管理工具用于创建Vite项目,在使用时任选其一即可。npm create和yarn create命令后跟一个vite包名,表示初始化Vite。vite@latest表示在npm中安装最新版本的Vite。
打开命令提示符,切换到D:\vue\chapter01目录,执行如下命令。
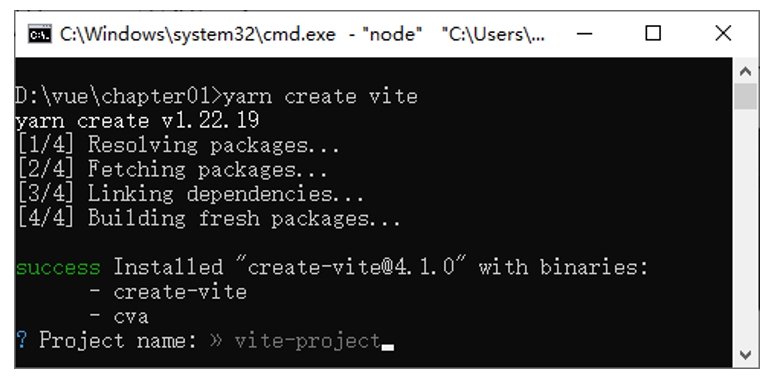
yarn create vite
执行上述命令后,Vite会提示填写项目名称,如下图所示。

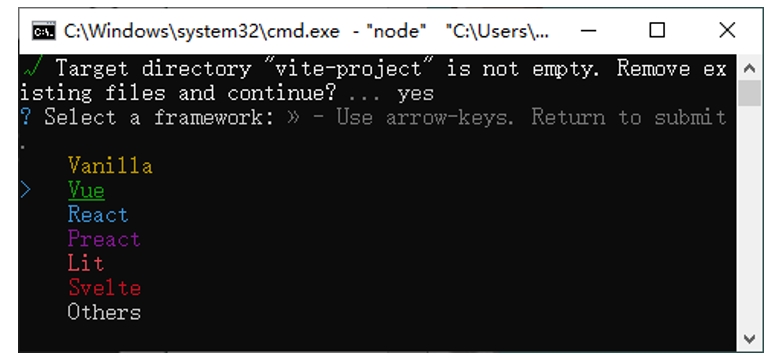
使用vite-project作为项目名称后,Vite会提示选择创建项目所使用的框架,如下图所示。

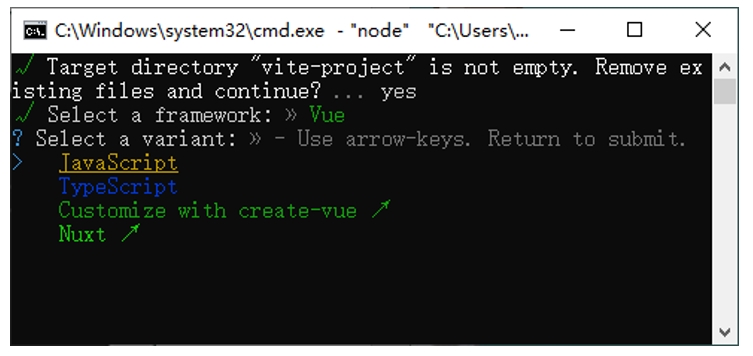
选择好框架后,Vite会提示选择一个变体,如下图所示。

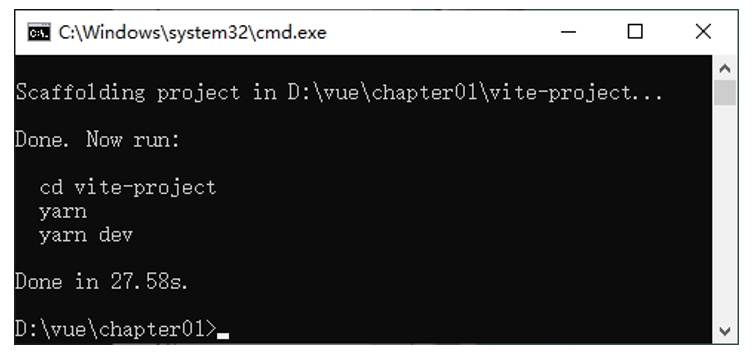
选择好变体后,Vite会提示项目创建完成,如下图所示。

项目创建完成后的提示命令,具体命令解释如下。
-
-
-
上述命令中,yarn dev命令是Vue3项目中package.json文件里面scripts节点配置的命令。除了yarn dev命令外,还有2个常用命令yarn build和yarn preview,它们分别表示构建生产环境项目和构建本地预览环境项目。这3个命令实际上都是别名,是为了便于开发人员记忆。当执行这3个命令时,yarn会读取当前项目的package.json文件中的命令配置,找到真正的命令并执行。
Vue 3项目的package.json文件中的命令配置如下。
-
-
-
-
"preview": "vite preview"
-
上述配置中,dev是vite的别名,build是vite build的别名,preview是vite preview的别名。也就是说,当执行yarn dev时,实际执行的命令是yarn vite。别名可以自定义,如果修改了别名,在执行命令时需要使用修改后的别名。
项目启动后,会默认开启一个本地服务,具体如下。
-
VITE v4.1.4 ready in 441 ms
-
Local: http://127.0.0.1:5173/
在浏览器中打开http://127.0.0.1:5173/,如下图所示。

2.通过模板自动创建项目的命令
通过模板自动创建项目的方式相对简单,它通过附加的命令行选项直接指定项目名称和模板,省去了填写项目名称、选择框架和变体等环节。Vite提供了许多模板预设,可以创建Vite+React+TS、Vite+Vue、Vite+Svelte等类型的项目。通过附加的命令行选项直接指定项目名称和模板的基本语法格式如下。
-
-
npm create vite@latest<项目名称>--template<模板名称>
-
-
npm create vite@latest <项目名称>----template <模板名称>
-
-
yarn create vite<项目名称>--template<模板名称>
打开命令提示符,切换到D:\vue\chapter01目录,使用yarn创建一个基于Vite+Vue模板且项目名称为hello-vite的项目。
yarn create vite hello-vite
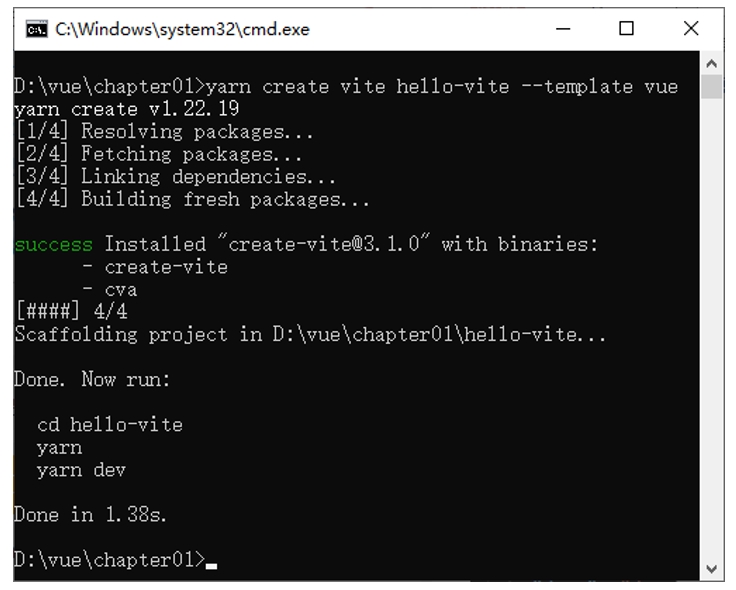
执行上述命令后,hello-vite项目创建完成的效果如下图所示。

在项目创建完成后,给出了一些提示命令,需要执行这些命令才能完成项目启动,具体命令如下。
-
-
-
项目启动后,会默认开启一个本地服务,具体如下。
-
VITE v4.1.4 ready in 441 ms
-
→Lqcal: http://127.0.0.1:5173/
在浏览器中打开http://127.0.0.1:5173/,页面效果与手动创建Vue 3项目的页面效果相同。
Vue 3项目的目录结构
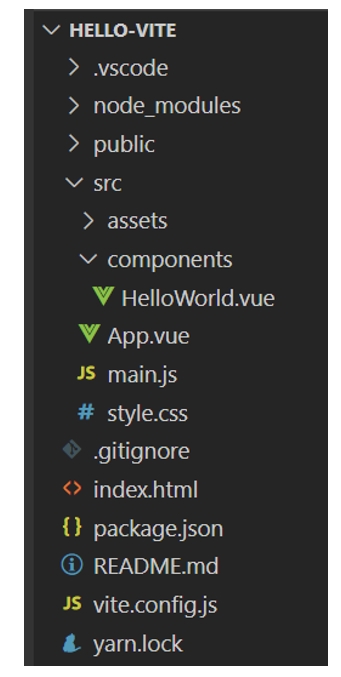
Vue 3项目创建成功后,使用VS Code编辑器打开项目目录,可以看到一个默认生成的项目目录结构,如右图所示。

下面简要介绍Vue 3项目的目录结构中各个目录和文件的作用,具体如下。
• vscode:存放VS Code编辑器的相关配置。
• node_modules:存放项目的各种依赖和安装的插件。
• public:存放不可编译的静态资源文件,当进行项目构建时,该目录下的文件会被复制到dist目录,该目录下的文件需要使用绝对路径访问。
• src:源代码目录,保存开发人员编写的项目源代码。
• src\assets:存放可编译的静态资源文件,例如图片、样式文件等。该目录下的文件需要使用相对路径访问。
• src\components:存放单文件组件,即.vue文件。
• src\components\HelloWorld.vue:一个名称为HelloWorld的单文件组件。
• src\App.vue:项目的根组件。
• src\main.js:项目的入口文件,用于创建Vue应用实例。
• src\style.css:项目的全局样式表文件。
• gitignore:向Git仓库上传代码时需要忽略的文件列表。
• index. html:默认的主渲染页面文件,同时也是页面的入口文件。
• package.json:包配置文件。
• README.md:项目使用说明文件。
• vite.config.js:存放Vite的相关配置。
• yarn.lock:存储每一个依赖项的安装版本,在使用yarn安装、升级、卸载依赖时,会自动更新yarn.lock文件。
此外,当执行了yarn build命令后,在项目目录中会出现dist目录,该目录中保存的是项目构建后的文件。
Vue 3项目的运行过程
使用Vite构建Vue 3项目后,当执行yarn dev命令启动服务时,项目就会运行起来,该项目会通过src\main.js文件将src\App.vue组件渲染到index.html文件的指定区域。
src\App.vue文件
Vue 3项目是由各种组件组成的,src\App.vue文件是项目的根组件。在根组件中可以引用其他组件,从而显示其他组件的内容。
index.html文件
index.html文件是页面的入口文件,该文件中预留了用于被src\main.js文件中的Vue应用实例所控制的区域。
src\main.js文件
src\main.js文件是项目的入口文件,该文件创建了Vue应用实例。Vue应用实例是Vue项目工作的基础,每个Vue项目都是从创建Vue应用实例开始的。
该文章在 2024/4/3 12:12:18 编辑过