HTML页面结构技术分析
|
admin 2024年1月31日 17:1
本文热度 2139
2024年1月31日 17:1
本文热度 2139
|
在构建一个网站时,了解如何创建一个清晰、逻辑性强的页面结构是至关重要的。一个良好的页面结构不仅有助于用户更好地导航和理解网站内容,也对搜索引擎优化(SEO)起到了积极作用。在本文中,我们将详细探讨页面结构的重要性,并通过实例展示如何构建有效的网页。
页面结构的重要性
页面结构指的是网页上各种元素如何组织和层次化。一个良好的页面结构可以带来以下好处:
基本页面结构元素
一个基本的网页结构通常包括以下元素:
<head>元素
<head>元素通常包含以下子元素:
<title>:定义了页面的标题,显示在浏览器标签页上。
<meta>:提供了有关页面的元信息,如字符集和视口配置。
<link>:用于链接外部资源,如CSS文件。
<script>:可以包含或引用JavaScript代码。
<body>元素
<body>元素是页面的主体,包含用户可以直接看到的内容。它通常由以下结构化元素组成:
<header>:包含网站的标题、徽标和/或导航菜单。
<nav>:提供网站导航链接。
<main>:包含页面的主要内容区域。
<section>:定义文档中的一个独立部分。
<article>:表示独立的、自包含的内容。
<aside>:包含与页面主要内容稍微分离的内容,如侧边栏。
<footer>:包含版权信息、联系方式和其他链接。
页面结构的实例
让我们通过一个简单的网页结构示例来展示上述元素如何一起工作。
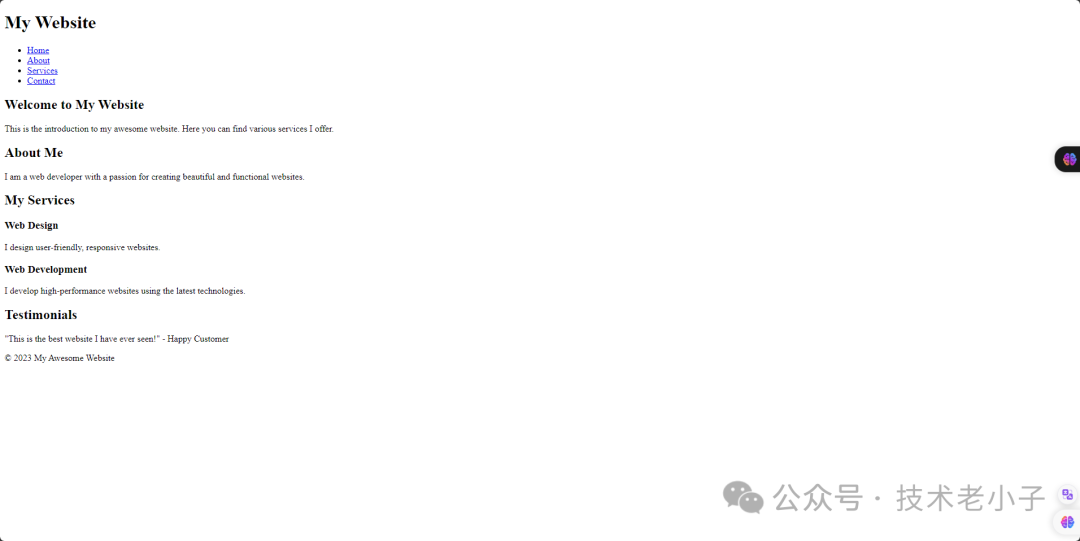
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My Awesome Website</title> <link rel="stylesheet" href="styles.css"></head><body> <header> <h1>My Website</h1> <nav> <ul> <li><a href="#home">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#services">Services</a></li> <li><a href="#contact">Contact</a></li> </ul> </nav> </header>
<main> <section id="home"> <h2>Welcome to My Website</h2> <p>This is the introduction to my awesome website. Here you can find various services I offer.</p> </section>
<article id="about"> <h2>About Me</h2> <p>I am a web developer with a passion for creating beautiful and functional websites.</p> </article>
<section id="services"> <h2>My Services</h2> <article> <h3>Web Design</h3> <p>I design user-friendly, responsive websites.</p> </article> <article> <h3>Web Development</h3> <p>I develop high-performance websites using the latest technologies.</p> </article> </section>
<aside> <h2>Testimonials</h2> <p>"This is the best website I have ever seen!" - Happy Customer</p> </aside> </main>
<footer> <p>© 2023 My Awesome Website</p> </footer></body></html>

在这个例子中,我们可以看到如何使用<header>来创建页面的头部区域,其中包含了网站标题和导航菜单。<main>元素包含了页面的核心内容,使用<section>和<article>来进一步组织信息。<aside>用于展示相关但非主要内容,而<footer>则包含了版权信息和其他链接。
最佳实践
在构建页面结构时,以下是一些最佳实践:
使用语义化标签:选择合适的HTML元素来描述内容,以便用户和搜索引擎更好地理解页面结构。
保持简洁:避免不必要的标签和嵌套,使页面保持简洁和易于维护。
优化导航:确保导航简单直观,方便用户快速找到他们想要的信息。
确保响应式:使用流体布局和媒体查询确保网页在不同设备上的兼容性。
注重无障碍:确保网站对所有用户都是可访问的,包括使用辅助技术的人。
结论
构建有效的页面结构是创建成功网站的基础。通过使用HTML的语义化标签和组织内容,你可以创建出既对用户友好又对搜索引擎优化的网页。记住上述最佳实践,你将能够设计出清晰、高效和可维护的网站结构。
该文章在 2024/1/31 17:01:07 编辑过