[转帖]iframe特性全解读
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
 :iframe特性全解读 :iframe特性全解读 iframe特性全解读前言在平时的开发中,或多或少会用到iframe,大部分时候我们只需要简单的使用iframe标签,设置个宽高即可,很少回去深究iframe的别的特性。比如这种用法: <iframe src='https://blog.5udou.cn'> 但直到产品经理要求说,iframe嵌入的页面可不可以让主页面的url地址发生变化呀?好吧,一下子懵圈了,我得去查查资料,于是索性就深究深究iframe的一些特性,免得再次尴尬。 下面所有代码都可以在这里找到:https://github.com/linxiaowu66/iframe-demo iframe的特性iframe的特性都是依赖参数配置实现的,现整理如下有用的属性:  iframe的allow属性详解allow属性的使用需要参考特性策略这一小节。特性策略可以允许你控制页面或者iframe可以使用哪些特性。页面控制的话设置在HTTP头部的Feature-Policy的这个字段,iframe的话就是我们要说的这个allow字段。 特性策略的书写规则是: 完整的特性名称参考: Policy Controlled Features或者Feature-Policy 而allowlist则有如下规则:
今天我们主要讲一下iframe下的allow属性,比如你不允许iframe的页面全屏、不允许调用摄像头之类的行为,可以这么配置:
比如只允许同源的才可以使用全屏这个特性:
比如只允许指定源才可以使用定位功能:
iframe的referrerpolicy属性详解这个属性牵扯到了HTTP的referer策略,我们知道referer的策略是这样的:
比如我们这样配置: <iframe allow="fullscreen 'none'" referrerpolicy="no-referrer" src='http://127.0.0.1:3000/iframe.html'></iframe> 我们通过抓包可以看到对应的请求是这样的:  iframe的sandbox属性详解iframe的沙箱模式可以提供一些额外的配置,当你把一个iframe置为沙箱的时候,意味着沙箱内的内容的行为全凭你控制了。 比如你在iframe下这样配置:
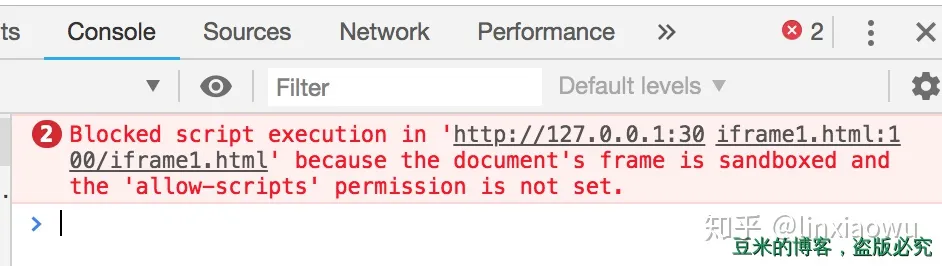
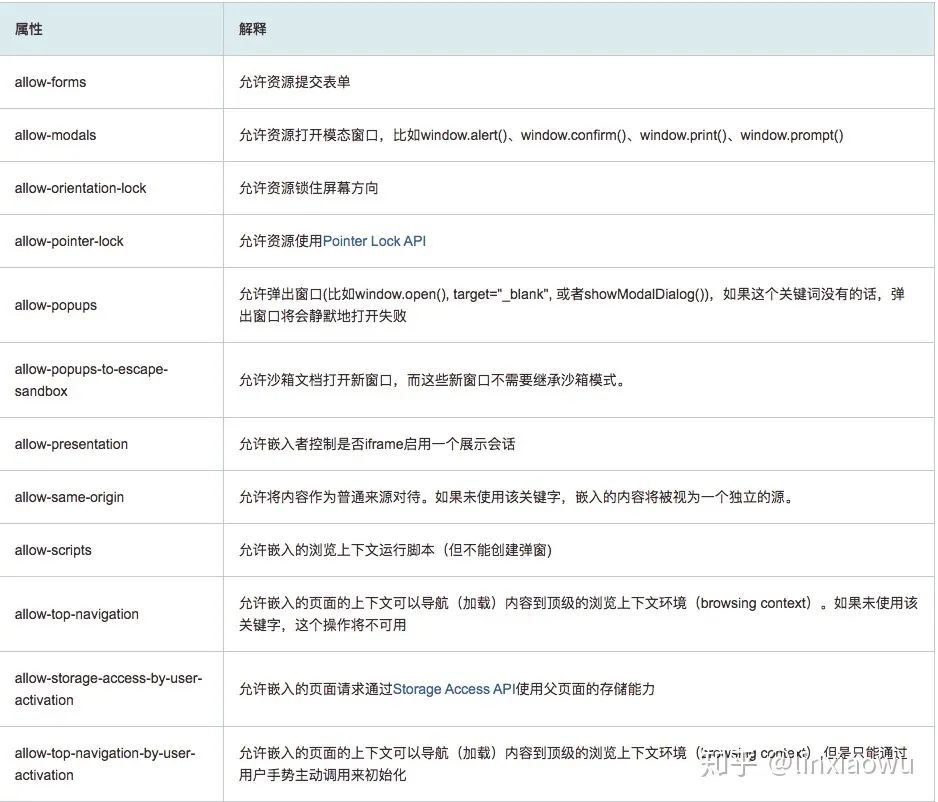
但是iframe1.html中却有对应的js脚本,那么在控制台下可以看到这样的报错: Blocked script execution in 'http://127.0.0.1:3000/iframe1.html' because the document's frame is sandboxed and the 'allow-scripts' permission is not set.  所以当你的iframe有脚本的时候,基本上都会配置 再比如你的页面会有form标签提交数据的时候,如果没有 Blocked form submission to '' because the form's frame is sandboxed and the 'allow-forms' permission is not set. 接下来解释一下各个配置的含义:  关于沙箱模式的注意点
经过上面的解释,想必知道刚开始的那个问题的答案了吧? Tips
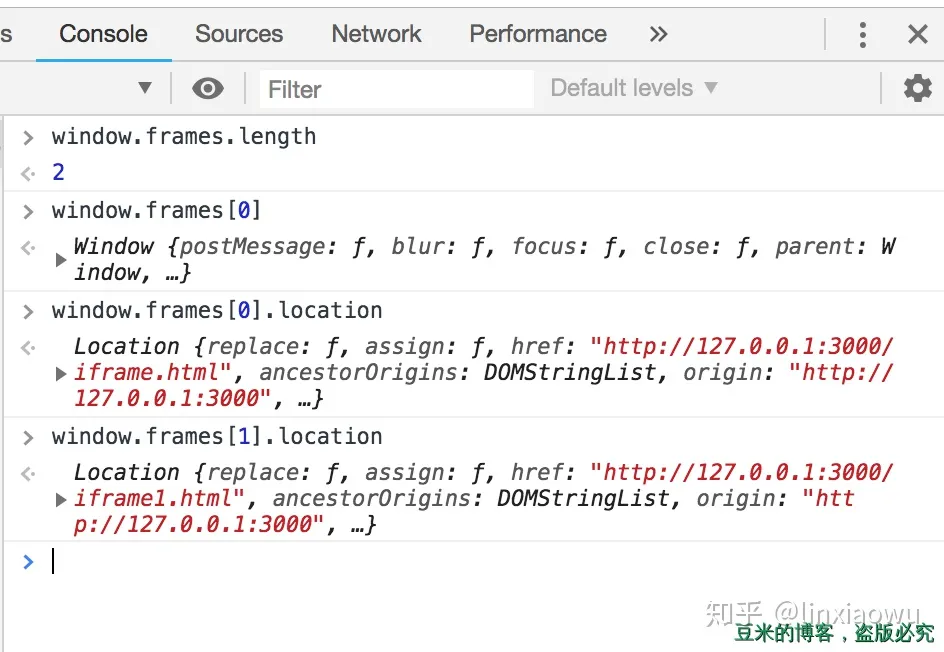
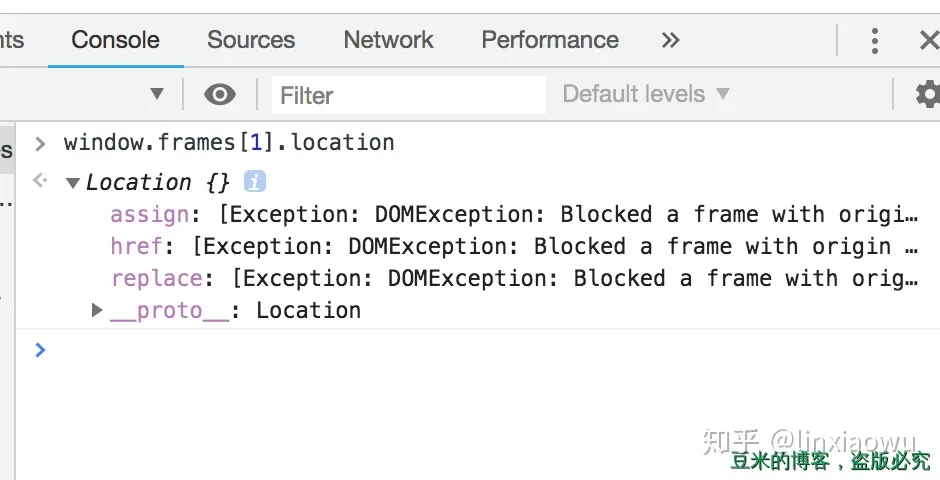
frames属性是一个类似数组的对象;因为frames实际上是window对象的别名,frames属性又是可以遍历的,所以它是一个类似数组的对象: frames属性的每一项是框架内的窗口,即框架内的window对象;frames属性的每一项并不是iframe的dom节点!!!若需要获取iframe的dom节点可以通过以下方法: 如果有一个iframe是处于沙箱模式,并且没有设置
配置了  没有配置 
该文章在 2023/11/23 17:14:22 编辑过 |
相关文章
正在查询... |