Lodop打印控件在WEB页面上如何安装部署和使用
|
admin 2023年9月27日 18:49
本文热度 2012
2023年9月27日 18:49
本文热度 2012
|
Lodop打印控件部署到web服务器简单,在页面的使用方法也简单,是非常容易和方便使用的打印控件。
客户端本地打印角色(即用户访问网站后 用自己链接的打印机进行客户端本地打印),步骤很少,部署简单:
Lodop部署web网站 客户端本地打印角色
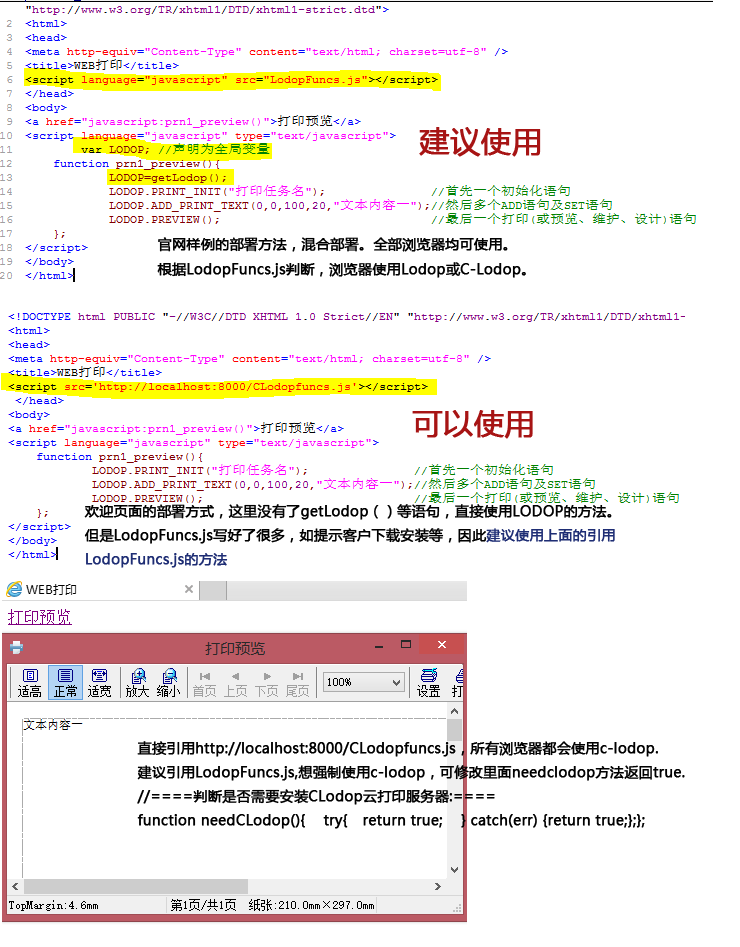
一.推荐的使用方法是混合部署,即Lodop官网样例那种部署方式,可直接引用LodopFuncs.js,里面写好了判断,判断哪些浏览器走Lodop还是走C-Lodop:LODOP打印控件如何提示用户升级下载安装新版本。
可混合部署,不论浏览器是否支持np插件都可使用。
(1)在官网下载中心 下载综合安装包
(2)安装 CLodop_Setup_for_Win32NT.exe(安装 兼容32位和64位操作系统)
install_lodop32.exe(安装 浏览器位数是32位)64位操作系统中也可以有32位浏览器
install_lodop64.exe(32位操作系统不用安装,64位操作系统中如果有64位浏览器,需要安装)
(3)在页面引用安装包里的 LodopFuncs.js
该LodopFuncs.js里有自动判断哪些浏览器使用Lodop,哪些浏览器使用C-Lodop的方法。
(4)使用Lodop,具体使用方法参考官网样例(官网样例页面 右键-查看源码)
方法外 var LODOP; //声明为全局变量
在每个需要打印的地方:LODOP=getLodop(); //获得Lodop对象,getLodop()该方法在LodopFuncs.js里。
最基本的打印过程至少有初始化语句、添内容语句和打印语句三部分组成,例如:
LODOP.PRINT_INIT("打印任务名"); //首先一个初始化语句
LODOP.ADD_PRINT_TEXT(0,0,100,20,"文本内容一");//然后多个ADD语句及SET语句
LODOP.PRINT(); //最后一个打印(或预览、维护、设计)语句
二,只使用C-Lodop方式
修改LodopFuncs.js里needClodop方法返回true,其他的同混合部署相同。
function needCLodop(){
try{
return true;
} catch(err) {return true;};
};
修改后,判断不管什么浏览器什么版本都会走C-Lodop方式。
三,只使用C-Lodop方法,不使用LodopFuncs.js
欢迎页面方法,直接引用http://localhost:8000/CLodopfuncs.js,客户端本地打印不建议用这种方法,因为LodopFuncs.js里写好了许多提示,如提示客户端下载等。
注意,如果直接引用http://localhost:8000/CLodopfuncs.js,可以直接使用Lodop方法,不要上面那种LODOP=getLodop();,getLodop()该方法是写在LodopFuncs.js里的,不引用这个文件自然不能用这个方法。

四.只使用Lodop插件方式,不使用C-Lodop(该方法不支持所有浏览器)
由于C-Lodop不支持np插件,所以此方法不能用于高版本的火狐谷歌等浏览器,(若使用此方法,需要限制客户端的浏览器,如让用户都用ie等)。
Lodop插件由于是浏览器插件,因此可以内嵌到浏览器,注意内嵌的时候如何使用,可参考本博文的图片。

该文章在 2023/9/27 18:49:42 编辑过