[转帖]几个常用的chrome调试技巧
当前位置:点晴教程→知识管理交流
→『 技术文档交流 』
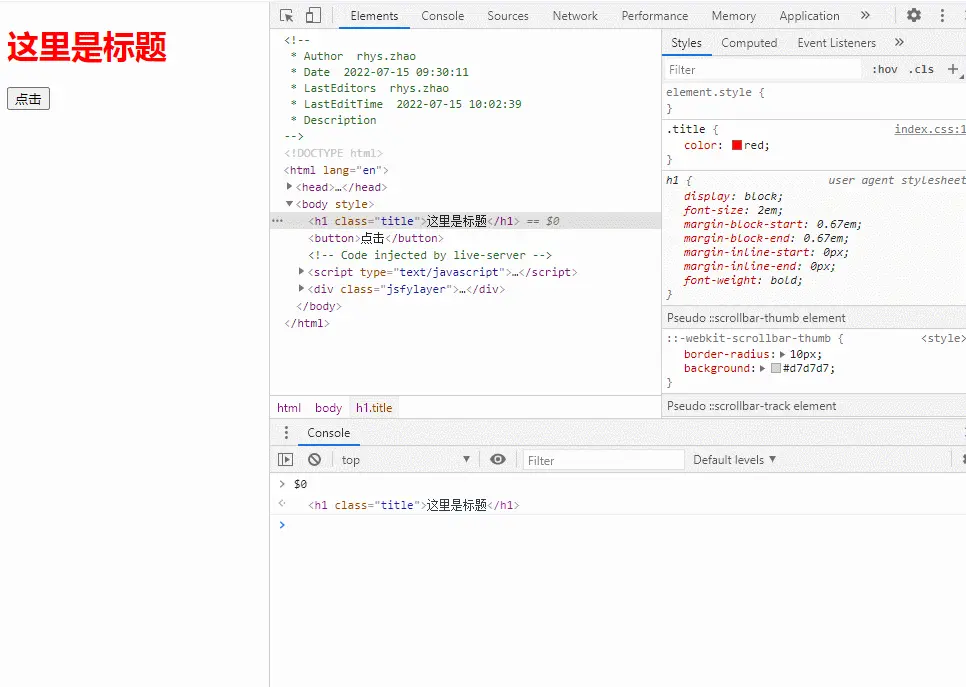
1. 拖动 dom 元素选中一个dom元素,通过拖动就可以改变元素的位置。如下图:  2. 选中 dom 元素右键删除元素选中一个dom元素右键菜单会有很多功能选项,常用的有隐藏、删除元素等。如下图:  3. 在控制台引用选中元素 $0使用$0可以在控制台引用选中元素,如下图:  4. $_引用上一次的结果使用$_可以在控制台引用上一次结果,如下图:  5. ctrl+点击样式 会跳转到该样式代码的源文件 6. saveAs 保存修改后的样式源文件 保存后的样式文件打开,如下:  7. 根据 css 选择器查找元素 ctrl + fctrl + f会弹出搜索框,我们可以根据css选择器、关键字等查找某个元素。如下图:  8. shift + enter 控制面板换行控制面板中使用shift + enter可以换行,这一点在书写函数的时候比较实用。如下图:  9. ctrl + p 查找源文件 作者:麦西的西 链接:https://www.jianshu.com/p/8e803c9102d3 来源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 该文章在 2023/8/18 9:19:54 编辑过 |
关键字查询
相关文章
正在查询... |