
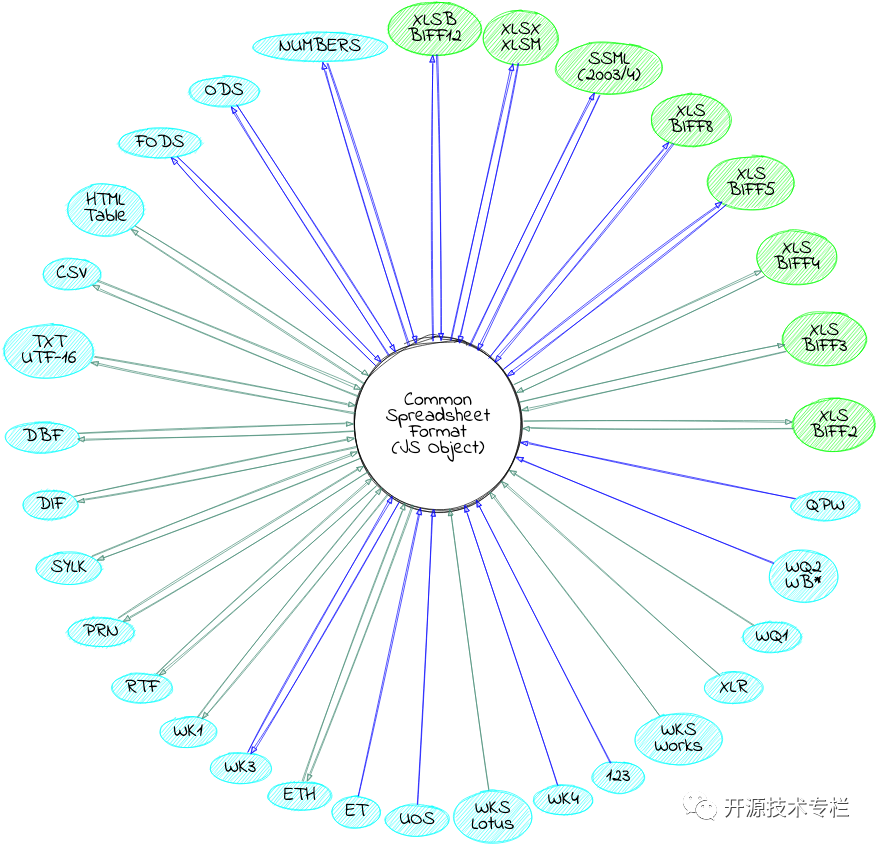
SheetJS 社区版提供了久经考验的开源解决方案,用于从几乎任何复杂的电子表格中提取有用的数据,并生成适用于传统和现代软件的新电子表格。
SheetJS Pro 提供超越数据处理的解决方案:轻松编辑复杂模板;用造型释放你内心的毕加索;使用图像/图表/数据透视表制作自定义工作表;评估公式表达式和端口计算到 Web 应用程序;自动化常见的电子表格任务等。
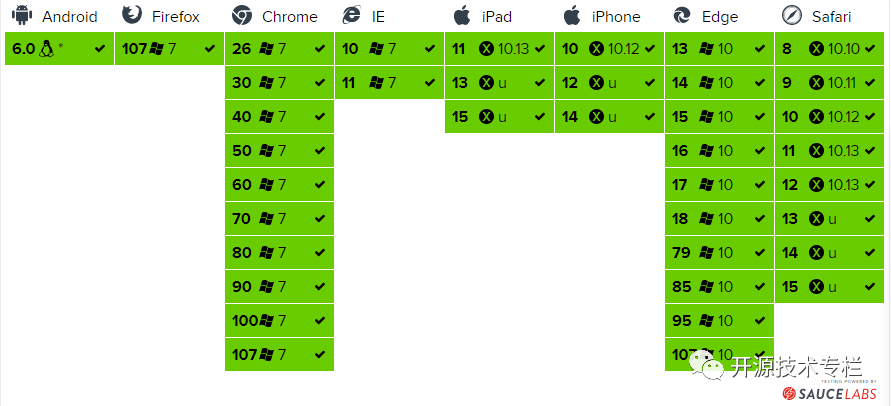
兼容性

SheetJS入门
安装
完整的浏览器独立构建保存 dist/xlsx.full.min.js 并可以直接添加到带有<script>标签的页面:
<script lang="javascript" src="dist/xlsx.full.min.js"></script>
每个独立的发布脚本都可以在 https://cdn.sheetjs.com/获得。最新版本使用 latest 标签:
<!-- use the latest version -->
<script lang="javascript" src="https://cdn.sheetjs.com/xlsx-latest/package/dist/xlsx.full.min.js"></script>
可以通过版本引用特定的发行版:
<!-- use version 0.18.5 -->
<script lang="javascript" src="https://cdn.sheetjs.com/xlsx-0.18.5/package/dist/xlsx.full.min.js"></script>
对于生产用途,应下载脚本并将其与其他脚本一起添加到公用文件夹中。
浏览器构建
完整的单文件版本生成于dist/xlsx.full.min.js
dist/xlsx.core.min.js省略代码页库(不支持 XLS 编码)
在dist/xlsx.mini.min.js. 与完整版本相比:
这些脚本也可在 CDN 上找到:
<!-- use xlsx.mini.min.js from the latest version -->
<script lang="javascript" src="https://cdn.sheetjs.com/xlsx-latest/package/dist/xlsx.mini.min.js"></script>
ECMAscript 模块
ECMAscript 模块构建被保存到xlsx.mjs并可以直接添加到带有script标签的页面,使用type="module":
<script type="module">
import { read, writeFileXLSX } from "https://cdn.sheetjs.com/xlsx-latest/package/xlsx.mjs";
/* load the codepage support library for extended support with older formats */
import { set_cptable } from "https://cdn.sheetjs.com/xlsx-latest/package/xlsx.mjs";
import * as cptable from 'https://cdn.sheetjs.com/xlsx-latest/package/dist/cpexcel.full.mjs';
set_cptable(cptable);
</script>
NodeJS 包还公开了带有module参数的模块,Angular 和其他项目都支持该参数:
import { read, writeFileXLSX } from "xlsx";
/* load the codepage support library for extended support with older formats */
import { set_cptable } from "xlsx";
import * as cptable from 'xlsx/dist/cpexcel.full.mjs';
set_cptable(cptable);
SheetJS用法
大多数涉及电子表格和数据的场景可以分为 5 个部分:
• 获取数据:数据可以存储在任何地方:本地或远程文件、数据库、HTML TABLE,甚至在 Web 浏览器中以编程方式生成。
• 提取数据:对于电子表格文件,这涉及解析原始字节以读取单元格数据。对于一般的 JS 数据,这涉及到重塑数据。
• 处理数据:从生成汇总统计数据到清理数据记录,这一步是问题的核心。
• 数据包:这可能涉及制作新的电子表格或使用 XML 序列化JSON.stringify或编写 XML 或简单地为 UI 工具展平数据。
• 发布数据:电子表格文件可以上传到服务器或本地写入。数据可以在 HTML TABLE 或数据网格中呈现给用户。
一个常见问题涉及从存储在 HTML 表中的数据生成有效的电子表格导出。在此示例中,将抓取页面上的 HTML TABLE,将在底部添加一行带有报告日期的行,并在本地生成和下载新文件。XLSX.writeFile 负责打包数据并尝试本地下载:
// Acquire Data (reference to the HTML table)
var table_elt = document.getElementById("my-table-id");
// Extract Data (create a workbook object from the table)
var workbook = XLSX.utils.table_to_book(table_elt);
// Process Data (add a new row)
var ws = workbook.Sheets["Sheet1"];
XLSX.utils.sheet_add_aoa(ws, [["created "+new Date().toISOString()]], {origin:-1});
// Package and Release Data (`writeFile` tries to write and save an XLSB file)
XLSX.writeFile(workbook, "Report.xlsb");
read 该库尝试使用从电子表格文件 ( / ) 中提取有用数据并从数据 ( / )readFile生成新电子表格文件的功能来简化步骤 2 和 4 。其他实用功能,例如 与其他常见数据源(如 HTML 表)一起使用。
writewriteFiletable_to_book 本文档和各种演示项目涵盖了步骤 1 和 5 的许多常见场景和方法。
获取和提取数据
解析工作簿
从电子表格字节中提取数据
var workbook = XLSX.read(data, opts);
该方法可以从存储在 JS 字符串、“二进制字符串”、NodeJS 缓冲区或类型化数组(或)read中的电子表格字节中提取数据。Uint8ArrayArrayBuffer
从本地文件读取电子表格字节并提取数据
var workbook = XLSX.readFile(filename, opts);
该readFile方法尝试在提供的路径中读取电子表格文件。浏览器一般不允许以这种方式读取文件(这被认为存在安全风险),尝试以这种方式读取文件会抛出错误。
例子
NodeJS 服务器中的本地文件
readFilefs.readFileSync 在引擎盖下使用:
var XLSX = require("xlsx");
var workbook = XLSX.readFile("test.xlsx");
对于节点 ESM,readFile 未启用帮助程序。相反,fs.readFileSync 应该用于读取文件数据,以 Buffer 供使用 XLSX.read:
import { readFileSync } from "fs";
import { read } from "xlsx/xlsx.mjs";
const buf = readFileSync("test.xlsx");
/* buf is a Buffer */
const workbook = read(buf);
网页中用户提交的文件
// XLSX is a global from the standalone script
async function handledropAsync(e) {
e.stopPropagation(); e.preventDefault();
const f = e.dataTransfer.files[0];
/* f is a File */
const data = await f.arrayBuffer();
/* data is an ArrayBuffer */
const workbook = XLSX.read(data);
/* DO SOMETHING WITH workbook HERE */
}
drop_dom_element.addEventListener("drop", handledropAsync, false);
为了获得最大的兼容性,FileReader应使用 API:
function handledrop(e) {
e.stopPropagation(); e.preventDefault();
var f = e.dataTransfer.files[0];
/* f is a File */
var reader = new FileReader();
reader.onload = function(e) {
var data = e.target.result;
/* reader.readAsArrayBuffer(file) -> data will be an ArrayBuffer */
var workbook = XLSX.read(data);
/* DO SOMETHING WITH workbook HERE */
};
reader.readAsArrayBuffer(f);
}
drop_dom_element.addEventListener("drop", handledrop, false);
简单下载示例
/**
* JSON转换Excel
*/
function jsonToSheet () {
let json = [
{
"姓名": "EJ",
"性别": "男",
},
{
"姓名": "LSQ",
"性别": "女",
}
]
// 实例化一个工作簿
let book = XLSX.utils.book_new()
// 实例化一个Sheet
let sheet = XLSX.utils.json_to_sheet(json, {
header: ['姓名', '性别']
})
// 将Sheet写入工作簿
XLSX.utils.book_append_sheet(book, sheet, 'Sheet1')
// 写入文件,直接触发浏览器的下载
XLSX.writeFile(book, 'jsonToSheet.xlsx')
}
/**
* 数组转换Excel
*/
function arrayToSheet () {
let data = [
['姓名', '性别'],
['EJ', '男'],
['LSQ', '女']
]
// 实例化一个工作簿
let book = XLSX.utils.book_new()
// 实例化一个Sheet
let sheet = XLSX.utils.aoa_to_sheet(data)
// 将Sheet写入工作簿
XLSX.utils.book_append_sheet(book, sheet, 'Sheet1')
// 写入文件,直接触发浏览器的下载
XLSX.writeFile(book, 'arrayToSheet.xlsx')
}
传送门
开源协议:Apache-2.0 License
开源地址:https://github.com/SheetJS/sheetjs
-END-